はじめに
突然ですがChatGPTが話題ですよね?
仕事、プライベート関わらず使われている方も多いのではないでしょうか?
そんな便利なChatGPTの機能をDrupalに導入する事ができます。
今回はDrupalの中でChatGPTを使えるようにしてみましょう!
使用するモジュールはこちらです。
OpenAI / ChatGPT Integration
こちらのモジュールを使えば簡単にChatGPTとDrupalを接続する事ができます。
サブモジュールも豊富で色々な事ができますが、今回はシンプルにChatGPTとDrupalを接続し、コンテンツ作成の手伝いをしてもらえるようにしたいと思います。
それでは早速始めていきましょう!
ChatGPTのAPIキー取得
まずChatGPTのAPIキーを取得しないと何も始まりません。
OpenAI社のサイトからアカウント登録しAPIキーを取得してください。
*このあたりの記事が参考になるかと思います。
参考:【2024年最新】ChatGPTのAPIキー発行手順 | AI-ワークスタイルlAIツールで仕事を効率化させるAIメディア
(https://ai-workstyle.com/gpt-apikey/)
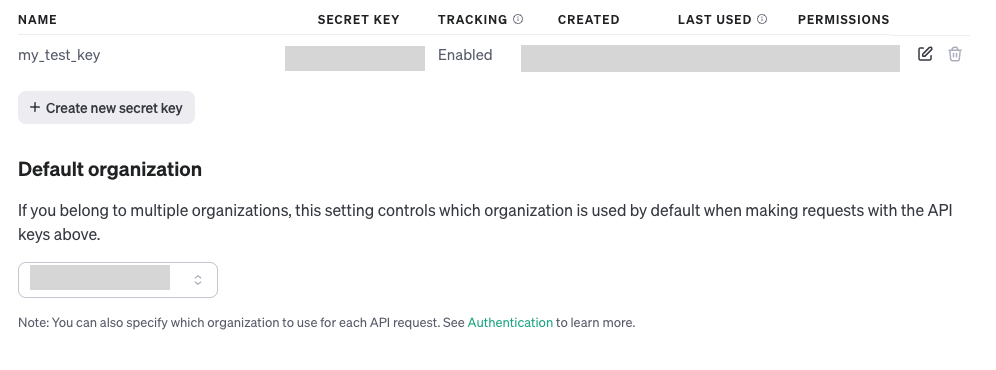
APIキーは発行したタイミングでしか表示されませんのでどこかにコピーしておき保存しておいてください。
(コピーし忘れると再度キーを発行しなければいけなくなります)
APIキーを発行するとこのように発行したキーが表示されます。 
これで下準備は完了です。
それでは次にDrupalの設定を行っていきましょう!
モジュール導入
まずこちらのモジュールをDrupalに導入してください。
OpenAI / ChatGPT Integration(https://www.drupal.org/project/openai)
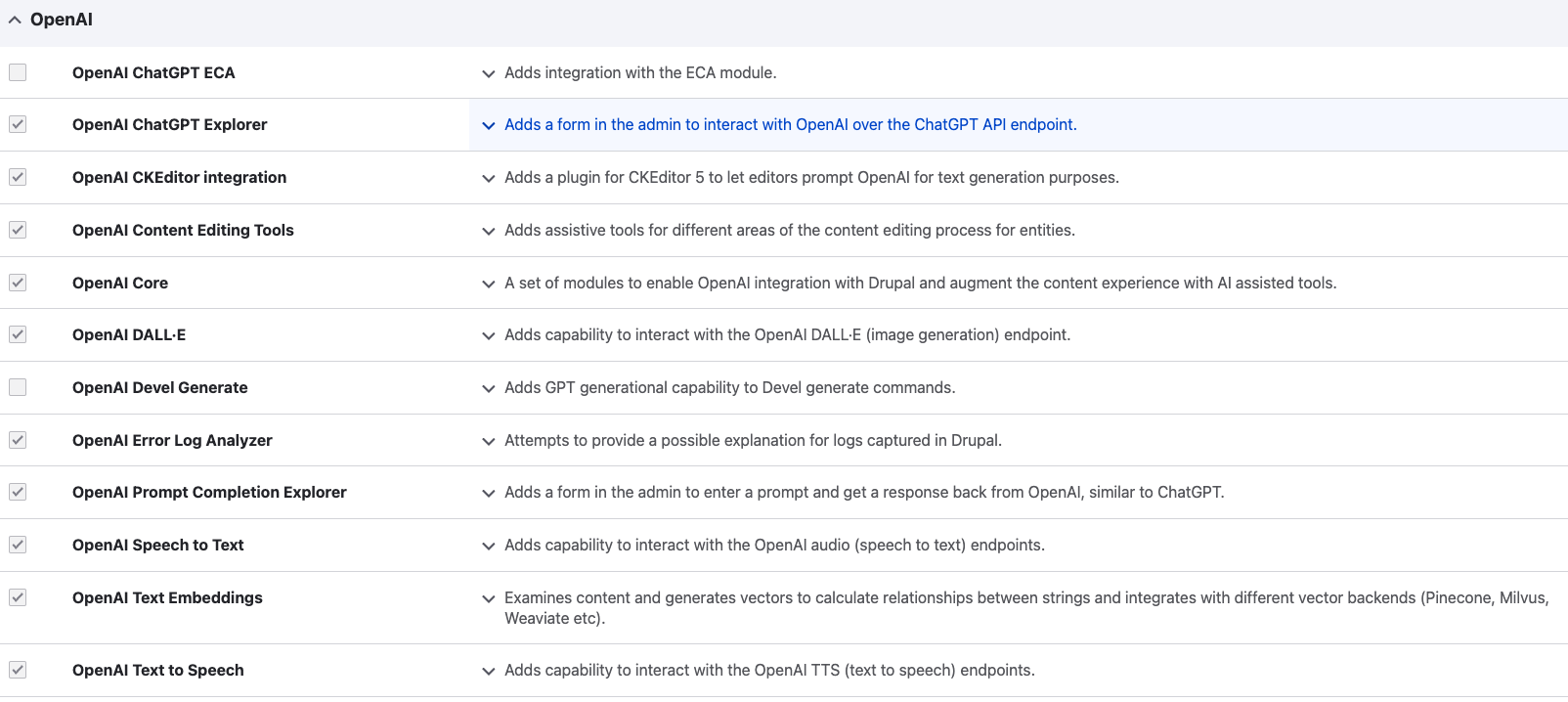
そのあとはモジュール一覧ページ[/admin/modules]に移動し、モジュールをインストールしてください。 
これでモジュールが有効化されましたので次はDrupalとChatGPT APIの接続設定に進みましょう!
APIキーの設定
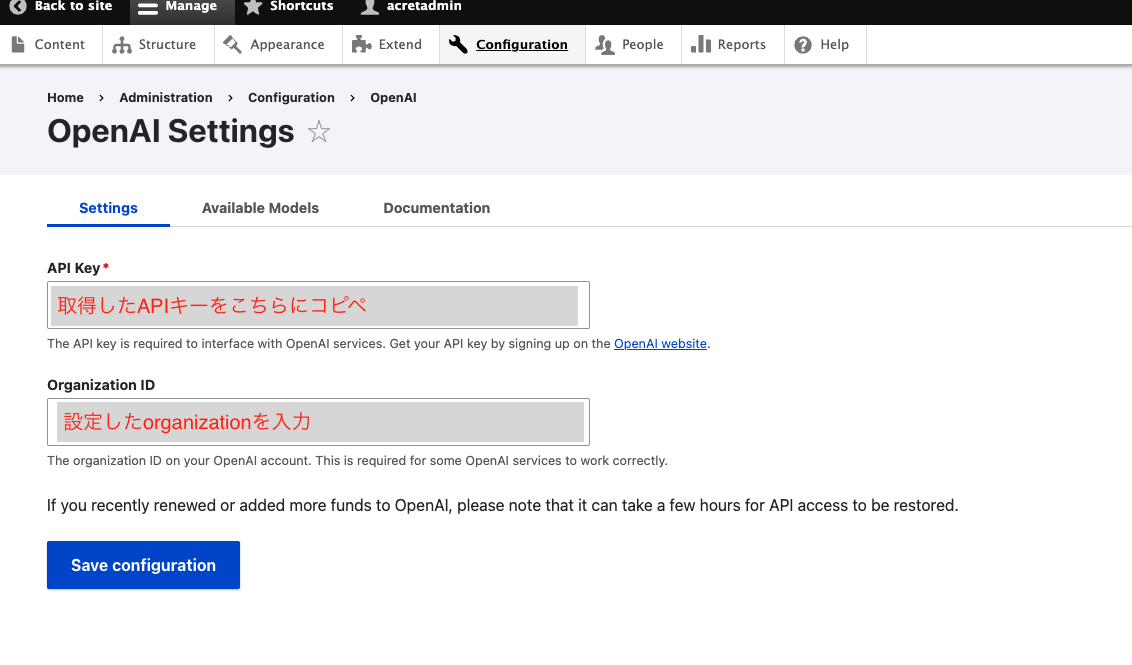
モジュールの有効化後にこちらのページ(/admin/config/openai/settings)にアクセスし[1、ChatGPTのAPIキー取得]で取得したAPIキーを入力しましょう。
入力後に[Save configuration]を押下しAPIに関する設定を保存してください。
正しく設定した後にこちらのページ(/admin/config/openai/settings/models)を確認すると使用できるModelが表示されます。
(正しく設定できていない場合はこちらにエラーメッセージ等が表示されます)
これで疎通設定自体は完了です。
次はckeditor5内でChatGPTを使用できるように設定していきましょう!
Drupalの設定
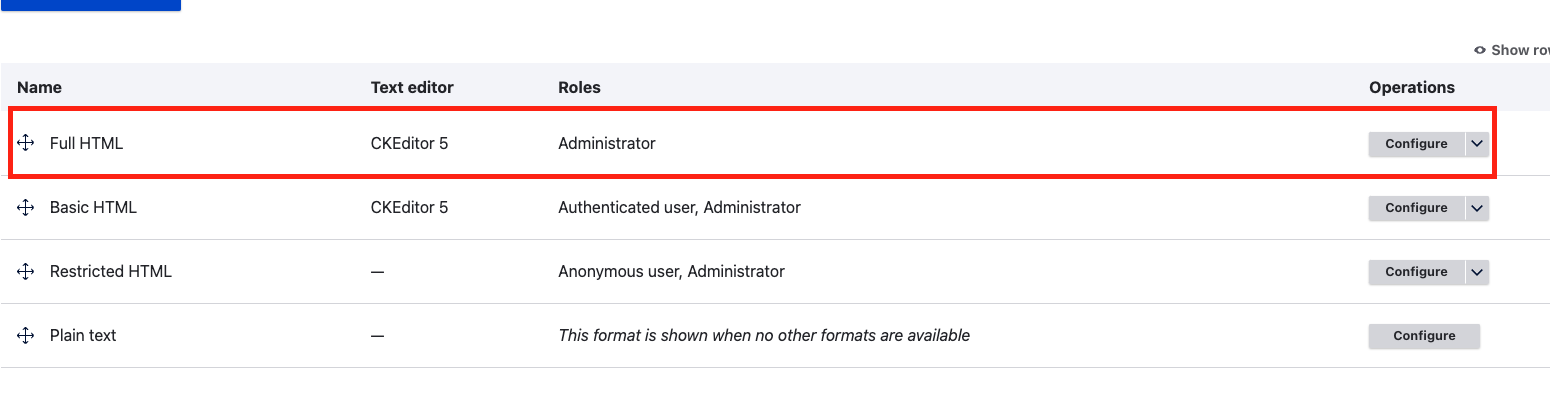
今回ckeditor5内でChatGPTを使用したいのでText formats and editorsページ(/admin/config/content/formats)に移動し、
ChatGPTを使用したいテキストフォーマットを選択してください。
今回はデフォルトで存在する[Full HTML]に適用したいと思います。
といっても設定は簡単で
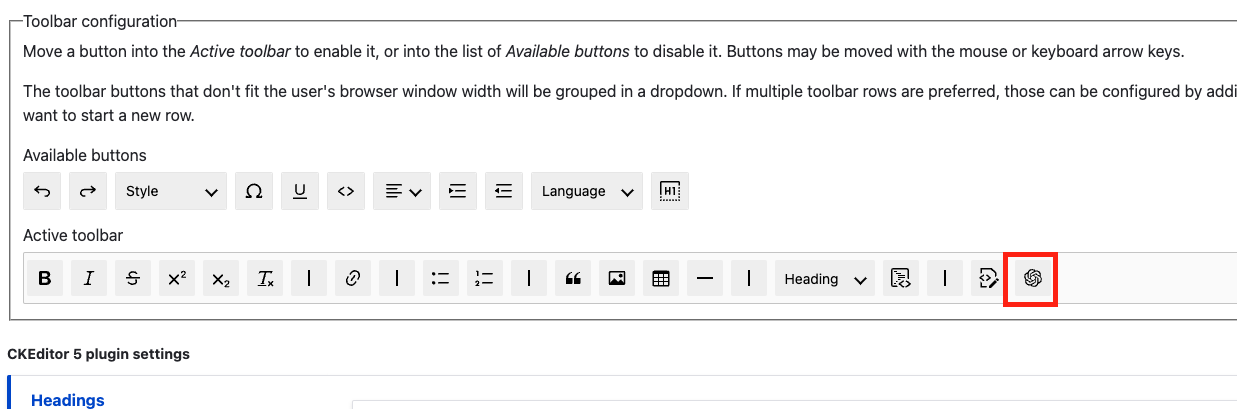
設定画面に移動し、以下のアイコンをツールバーに足してください。
*この画像ではすでに追加されています。
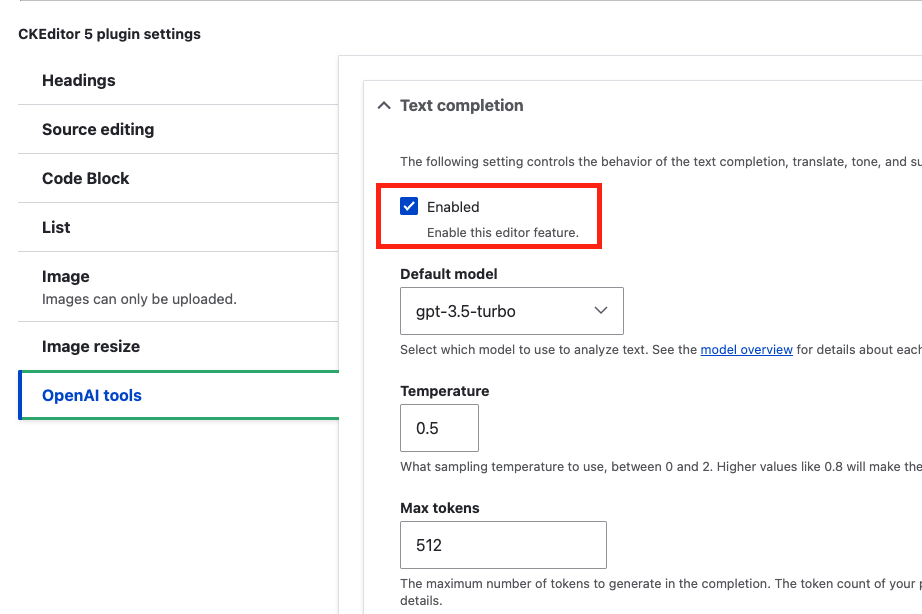
そして次はこの部分にチェックを入れればもう使用する事ができます!
これで一通りの設定は完了です。
では実際にどのように使用できるか確認していきましょう!
使用方法
使用方法はとても簡単です!
[4、Drupalの設定]で設定した通り、テキストフォーマット自体に設定を適用しているので、
[Full HTML]を使用できる所であればどのようなコンテンツタイプ、タクソノミー等でも使用できます!
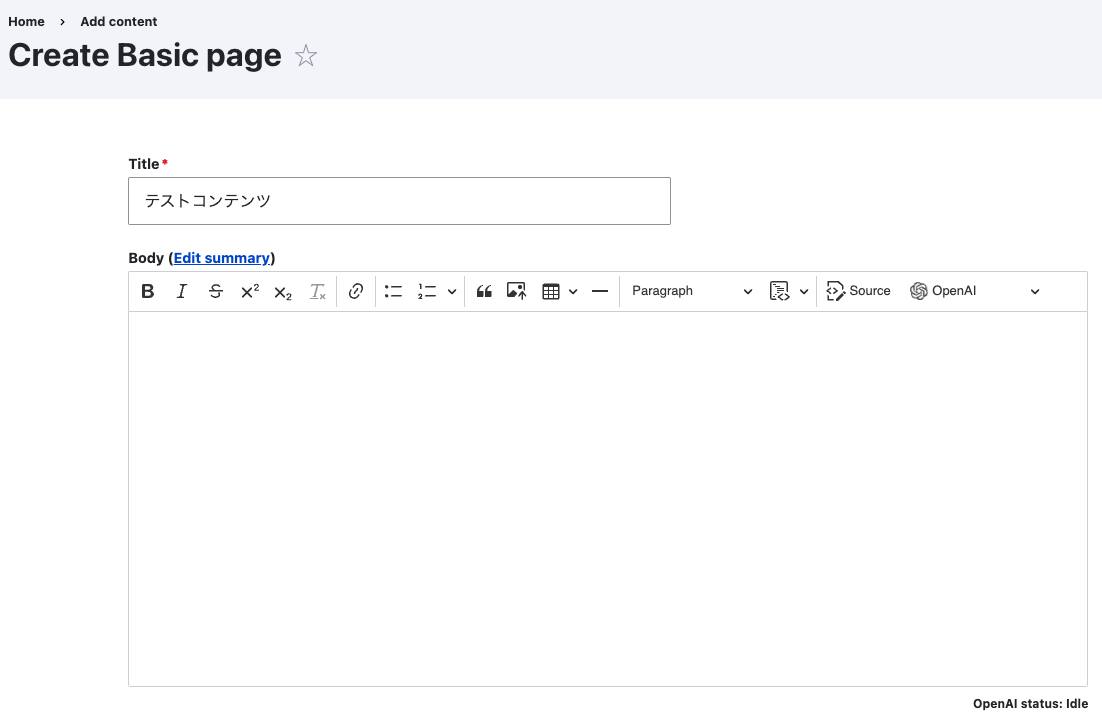
今回は例としてデフォルトで設定されている[title]と[Body]フィールドを持つ[Basic page]コンテンツをChatGPTの機能を使用して作成したいと思います。
まずコンテンツ編集画面に移動してください。
タイトルは[テストコンテンツ]としております。
次に[Body]部分の文章をChatGPTに書いてもらいましょう!
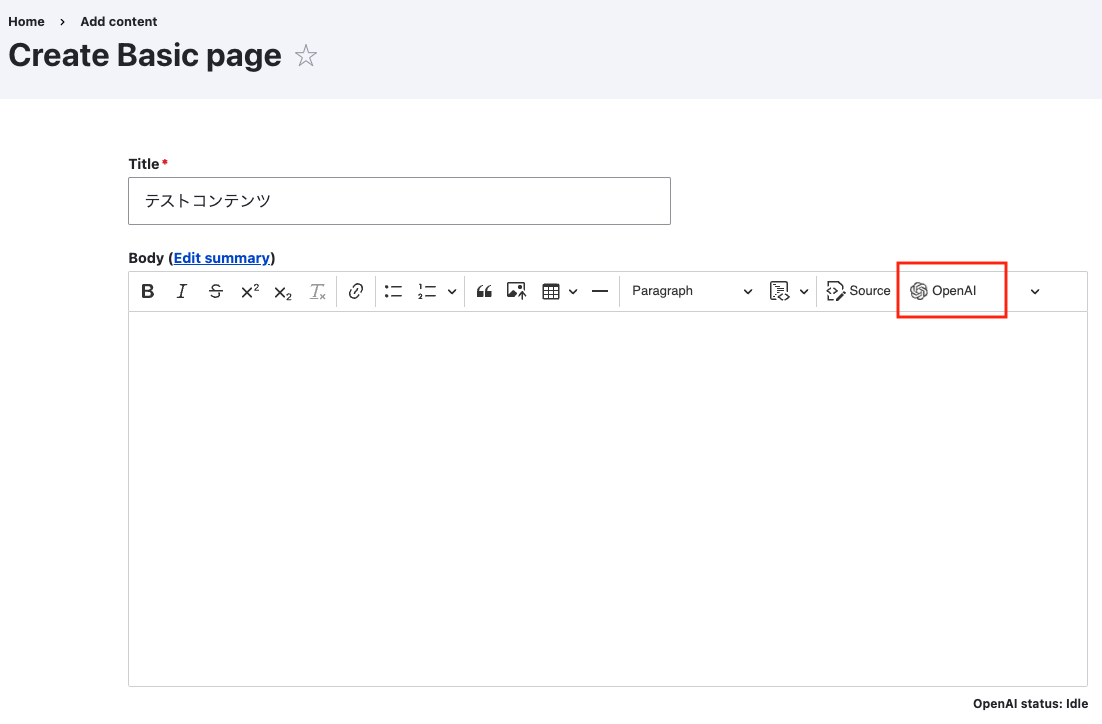
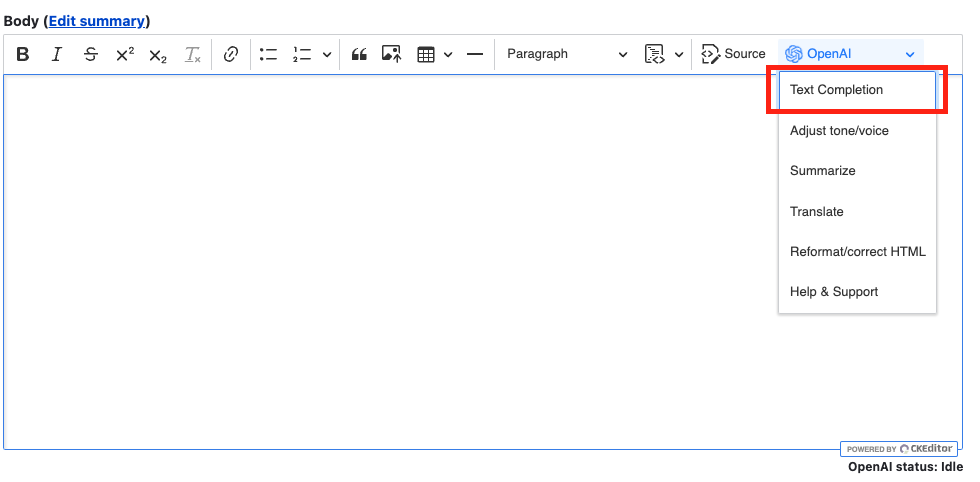
まずツールバー内の[OpenAI]ボタンを押下すると順番にこのような選択肢が表示されます
↓
↓
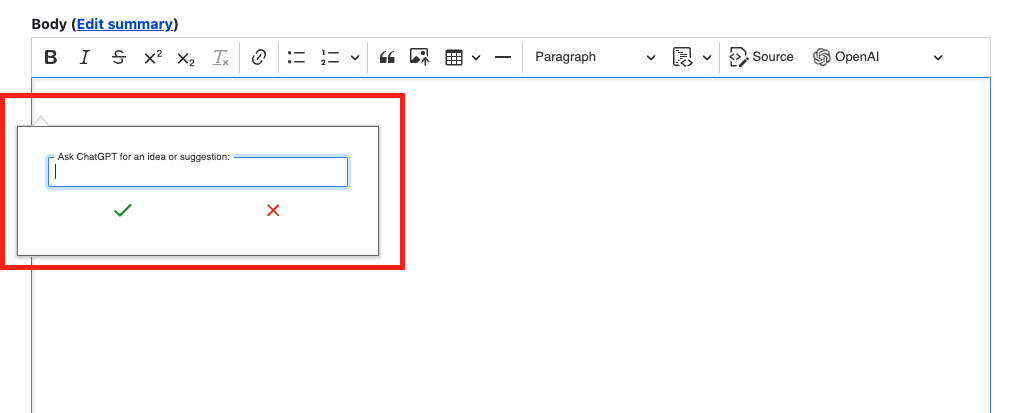
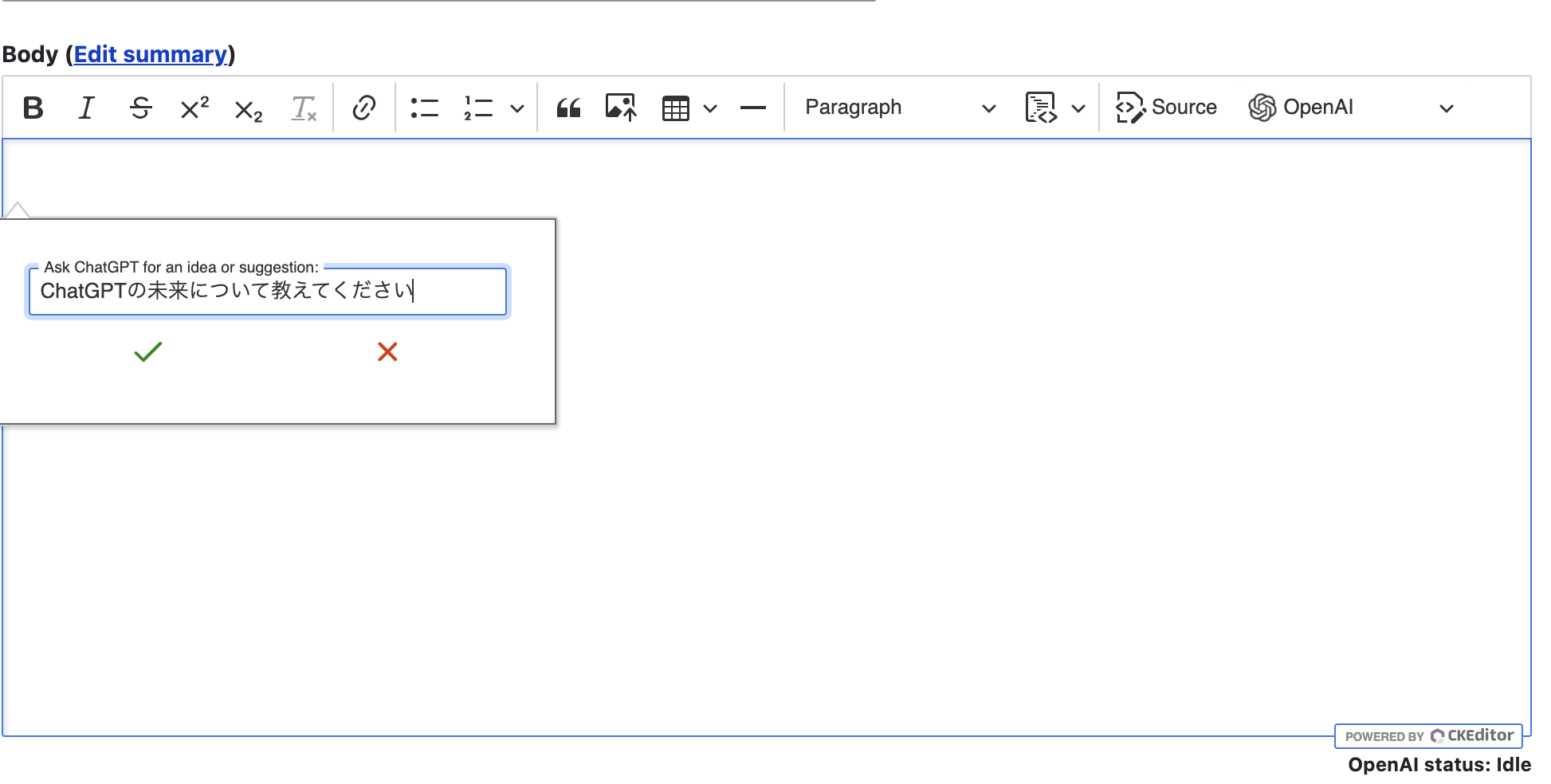
この別ウィンドウのテキストボックスに文章を入力すると返答を返してくれます。
今回は”ChatGPTの未来について教えてください”と入力してみます。
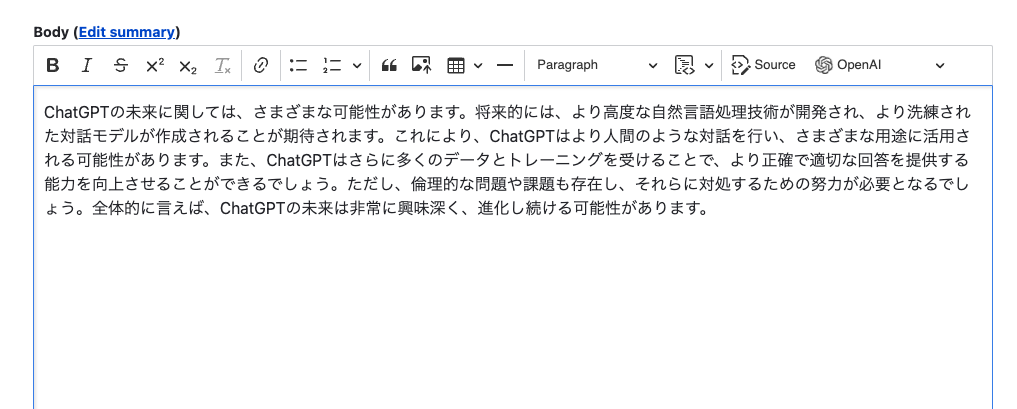
そうすると自動でテキストフィールドに返答を返してくれます。
生成された文章
最後に
どうでしょうか?
簡単にChatGPT APIキーをDrupalに設定して文章生成を行うことができました。
今回紹介させていただいたOpenAI / ChatGPT Integration(https://www.drupal.org/project/openai)モジュールは他にも色々な事ができますが、初級編としてDrupalの画面から文章生成を行いました。
このモジュールもChatGPT自体も新機能が増えたり、精度が上がったり等、どんどん進化している目が離せない話題ではないでしょうか?
皆さんもまずはローカル環境の壊れてもいいようなDrupalに導入してみて色々と触って遊んでみてください!
これからもDrupalに関する情報を発信していきますので楽しみにしていただけると幸いです!